レスポンシブデザインでのtableの対処方法
2015.07.09
レスポンシブデザインで作っていて困ってしまうのがtableの横幅。
スマホ縦に当たるwidth480px周辺になると、横に項目の多い表などは
幅が詰まって見るも無残….
そんな時はtableのセルのプロパティをlist化してしまうと良いです。
@media only screen and (max-width:480px){
table tr{
display: block;
}
table th,table td{
display: list-item;
border: none;
}
}
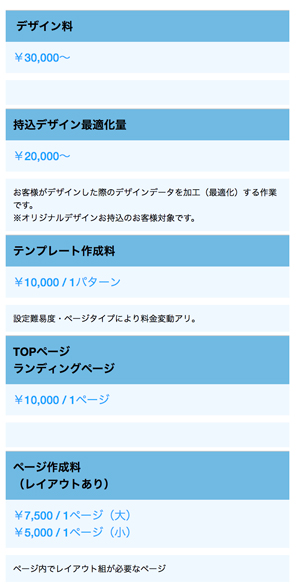
本サイトのでの使用例
PC、タブレットでの閲覧状態

スマホでの閲覧状態

※本サイトのCSSは記述は古いため戻すとレイアウトが崩れます…(涙)
時間がある時にでも修正します…orz
注意点としてはWindowsのInternet Explorerに関してはver10から対応する。
まあ、わざわざPCのブラウザで横幅を480pxまで縮めて見ることもないと思うので、私は使ってしまってます…(汗)
飽くまでスマホで見た時見やすいのが前提なので!
BLOG